Tooltip JS Player
Overview of Tooltip JS Player
Tooltip is made up of two parts - the Editor and the Player. The Editor (Chrome extension) is where you create and manage your in-app messaging campaigns. While you're in the Editor, campaigns you create are only visible to you (before you publish them).
The Player script is what allows your site to display in-app messaging campaigns to your users. It's a small snippet of code that goes into the source code of your site, on every page where you want to show campaigns.
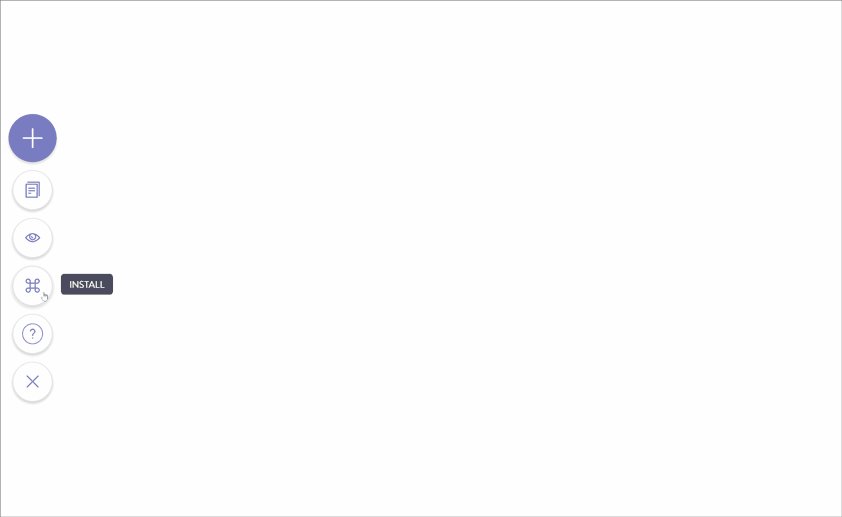
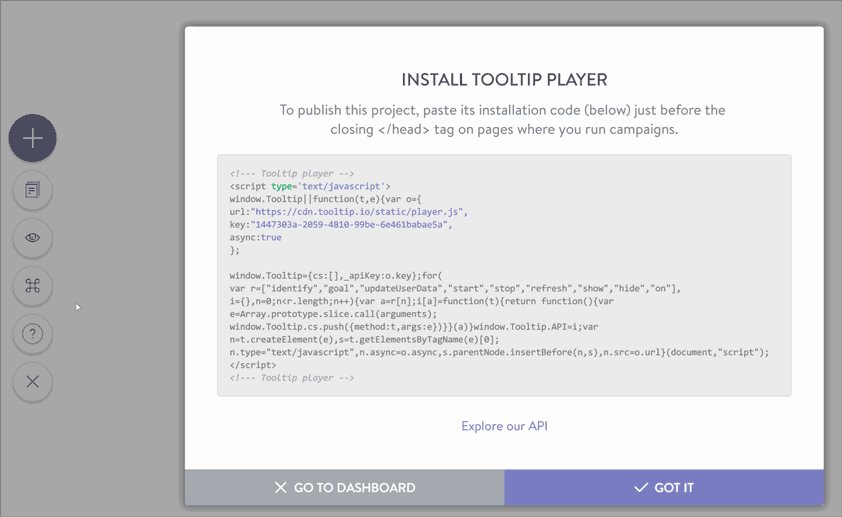
The Player is unique for each project (domain), be sure to install matching Player code for your domain. You'll find the Player snippet in the Editor (Chrome extension) > Install button:

or in the Dashboard > Projects tab > Install Player:

When the player is (correctly) installed on your site, its status will show as Online in the Dashboard. Be sure to clear your browser cache to make sure you're viewing the most recent version of your site. How to clear cache in Google Chrome.
You'll find detailed installation instructions in our Developer Docs.
Did this answer your question?